티스토리 뷰
안녕하세요! 이번에는 해커톤에 참여하기전, 필수로 알아야하는 툴에 대해서 정리해보겠습니다. 사실 이번에 알려드릴 툴은 정말 간단하고 기본적인 툴이라서 다들 많이 접해보셨을 것 같아요. 그렇지만! 해커톤에 참여하고 싶은데 너무 초보라서 두려운 분들을 위해서 이번 글을 작성해보려합니다.
사실 오늘 제가 말씀드릴 프로그램들은 해커톤이 아니라 개발할 때, 기획할때 꼭 알아야하는 ! 필수 ! 프로그램이에요. 그래서 백엔드 개발자가 프로젝트할때 꼭 알아야하는 툴 정리로 보시면 되겠습니다~!
1. PostMan
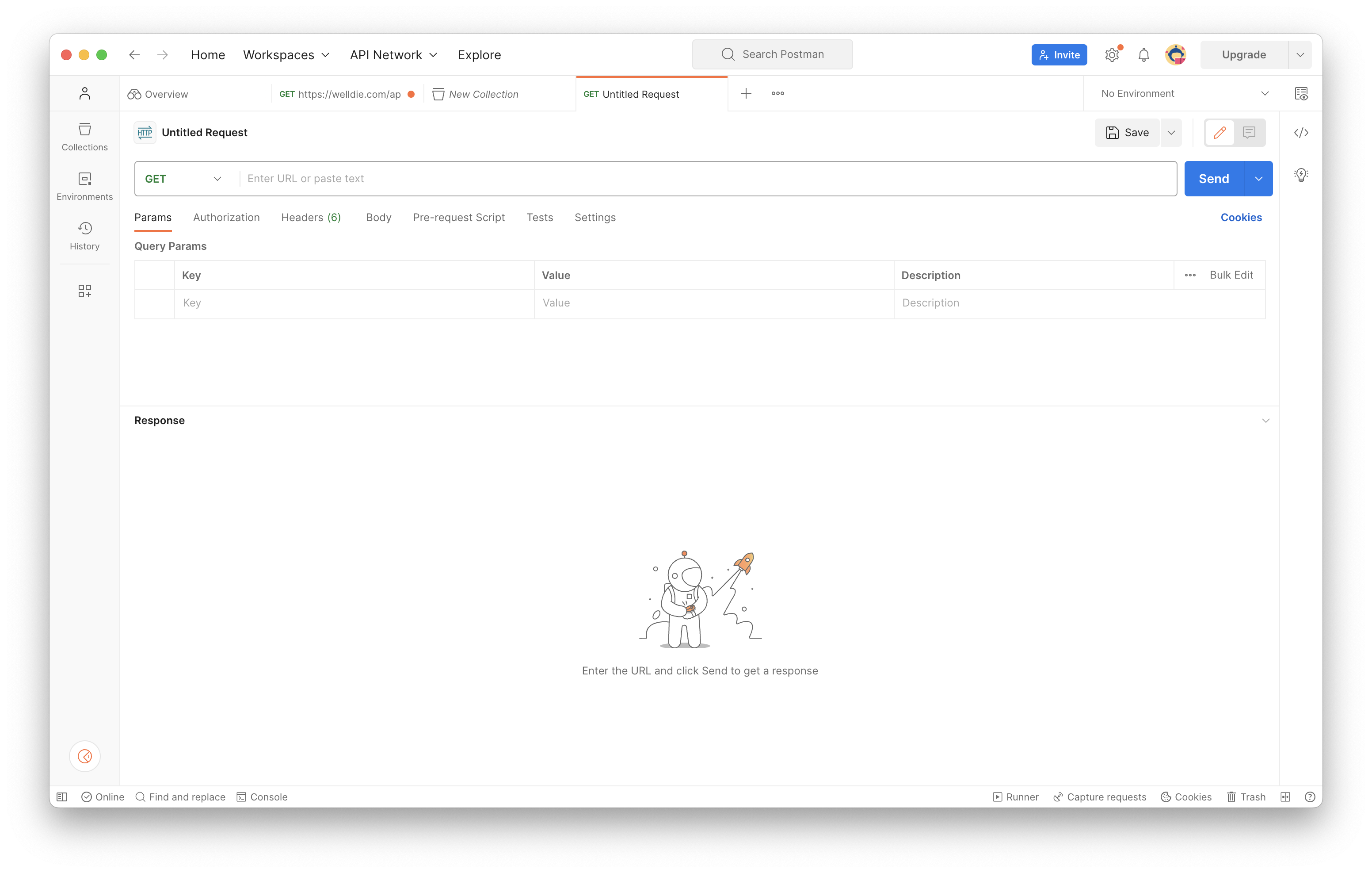
PostMan은 API를 개발할 때 꼭 필요한 툴입니다. GET, POST, DELETE와 같은 요청을 마음대로 보낼 수 있습니다. 로컬에서 개발할 때는 주로
https://localhost:3000/api주소
이런 식으로 URL에 담아서 보냅니다.
body랑 params, query 뿐만 아니라 oauth도 Authorization에서 가능합니다.
body에는 raw에서 text가 아닌 json으로 바꾸고 원하는 request 값을 넣으면 됩니다. Params는 주소 뒤에 원하는 값을 넣으면 됩니다. 예를 들어서 https://localhost:3000/api주소/10 이러면 params에 10이 들어가게됩니다. query도 params와 비슷하게 주소에 입력하면 됩니다.
jwt token 인증 개발할 때 Bearer 토큰을 사용했었는데 그때 Authorization에서 Bearer 토큰을 선택하고 빈칸에 토큰을 입력하면 헤더에 자동으로 넣어졌습니다. response가 제대로 가는지 확인이 필요한 백엔드에서는 꼭 필요한 툴입니다!! 요청(Request)와 응답(Response)를 원하는대로 마음껏 관리할 수 있기 때문에 굉장히 편리한 프로그램입니다.

Postman API Platform | Sign Up for Free
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster.
www.postman.com
이 페이지에서 Postman 프로그램을 다운받을 수 있습니다. 다운받아서 사용하는 것이 보다 간단하고 편합니다.
2. DataGrip
저는 예전에 MySQL Workbench로 DB를 관리했었습니다. 하지만 DataGrip을 알고난 후 DataGrip으로 바꿨습니다. DataGrip은 JetBrains에서 만든 데이터베이스 및 SQL 용 크로스 플랫폼 IDE입니다.
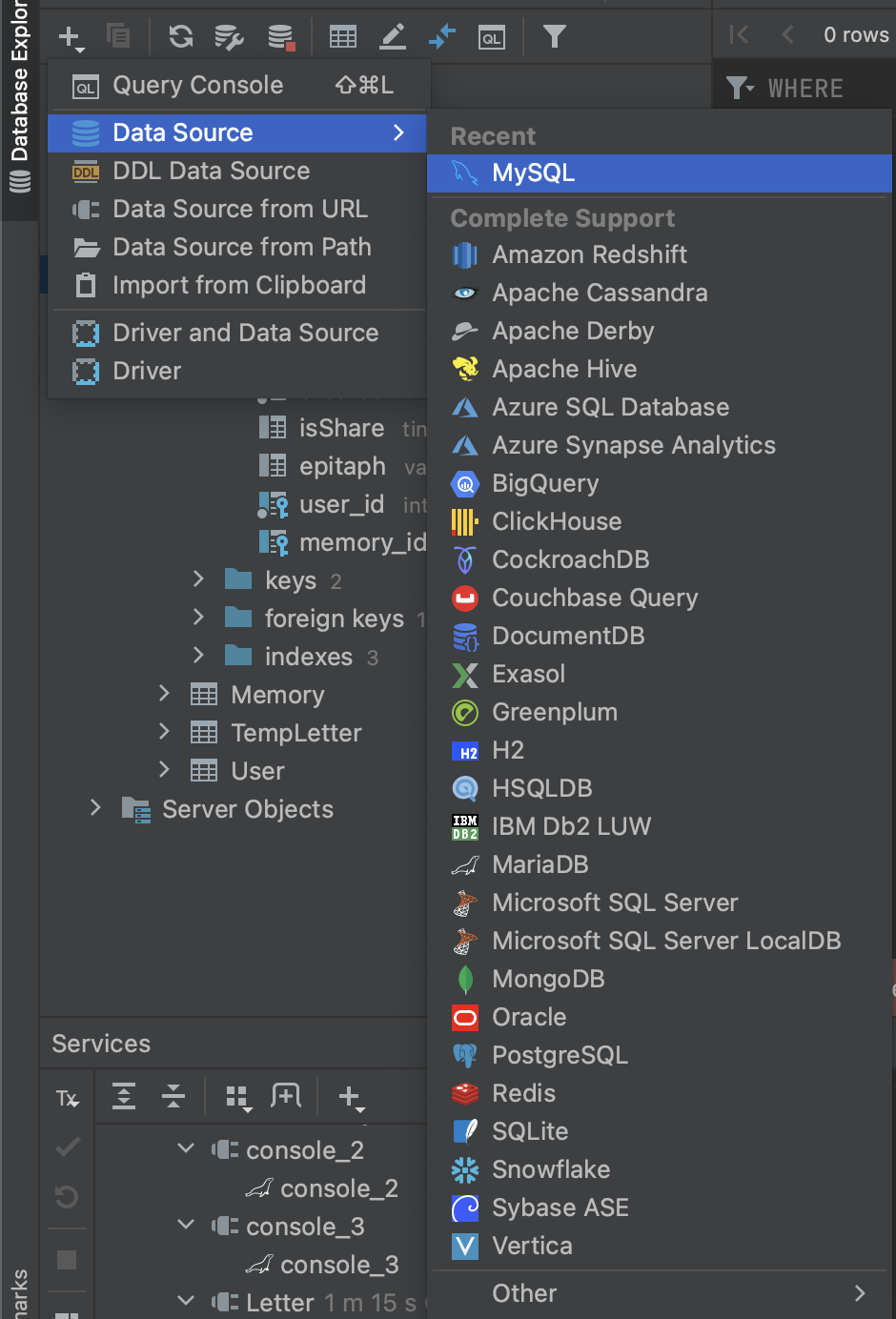
첫번째 장점은 다양한 플랫폼을 DataGrip에서 한번에 사용할 수 있습니다. 현재 저는 MariaDB로 되어있지만 왼쪽 사진을 보시면 다양한 DataBase 플랫폼을 사용할 수 있도록 되어있습니다.
두번째 장점은 DB 연결이 굉장히 쉽고 간편하다는 점입니다. 개발하면서 서버를 바꿀 일이 있었는데 MySQL Workbench에서는 연결이 실패했었는데 DataGrip에서 하니까 바로 됐습니다.
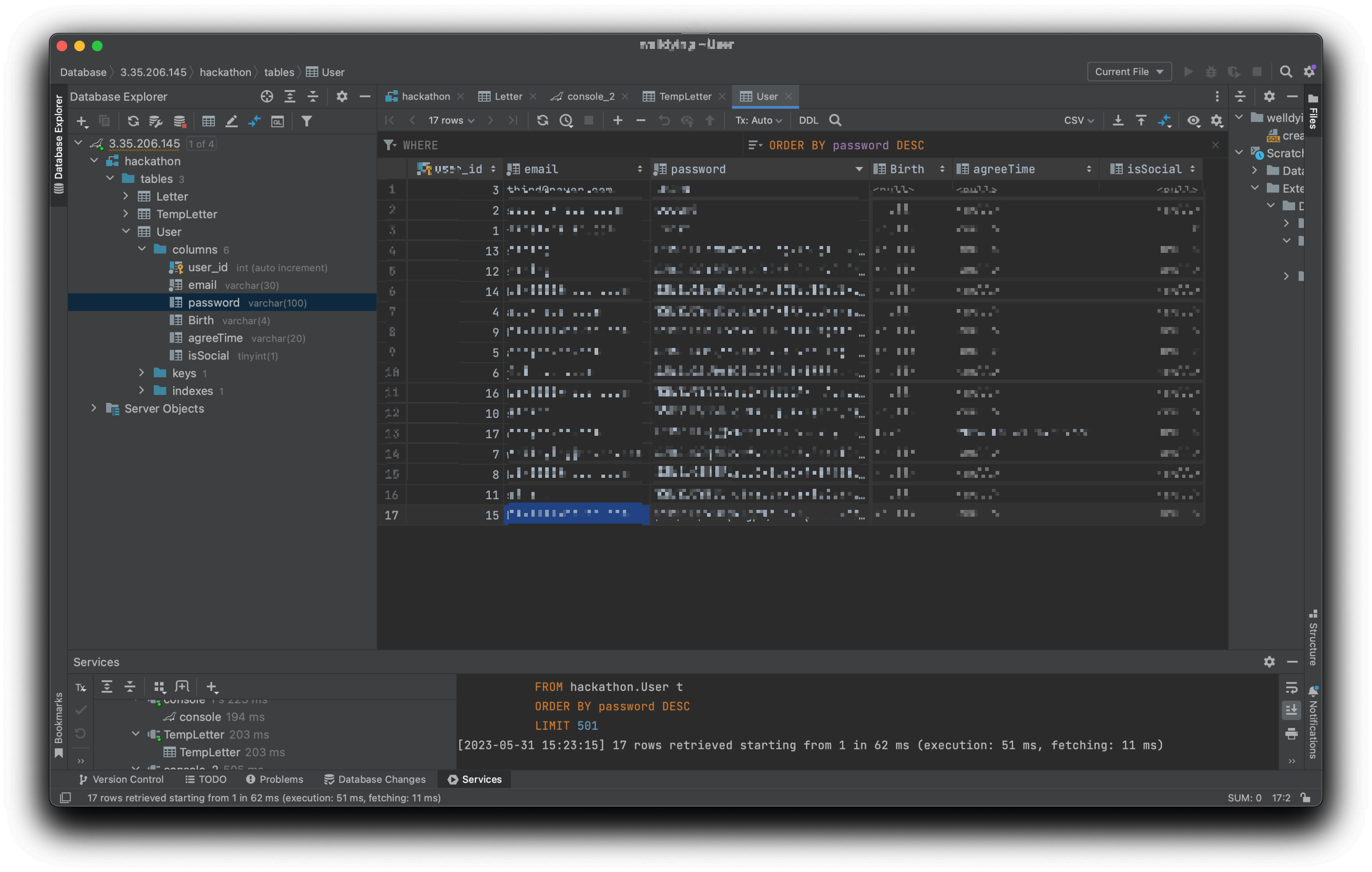
세번째 장점은 column 수정과 Table 내용 수정이 편리하다는 점입니다. column 수정은 좌측 columns폴더에서 수정하고 싶은 열을 골라서 우측 클릭한 후 modify를 선택하면 됩니다. 외래키, Not Null, 기본키와 같은 설정들을 단순하게 변경할 수 있어서 좋습니다. 테이블 내용 수정하는 방법은 테이블을 두번 클릭하면 오른쪽 그림과 같이 테이블 내용이 나옵니다. 이때 내용을 클릭해서 자유자재로 변경할 수 있습니다. +,-버튼을 통해서 추가, 삭제도 가능합니다. 그리고 변경할 때 👁️⬆️ 눈과 화살표가 달려있는 버튼을 누르면 SQL 쿼리를 볼 수 있습니다. SQL 쿼리를 보고 싶지 않다면 그냥 화살표⬆️만 있는 버튼을 클릭하시면 편합니다.


3. GitHub Desktop
팀 프로젝트를 할 경우에 무조건 필요한 프로그램입니다. 함께 개발할 경우에 Github에서 레포지토리를 만든 후에 브랜치를 통해서 작업합니다. 브랜치를 합치는 PR 과정에서 충돌이 일어나면 깃헙 사이트나 각자의 편집기에서는 해결하기 다소 까다로울때가 있습니다. 그런데 GitHub Desktop을 사용하면 충돌을 간편하고 직관적이고 빠르게 해결할 수 있습니다!!! 이 프로그램에서는 여러 기능들이 있지만 제가 주로 사용하는 기능은 충돌을 해결하는 기능입니다. 브랜치를 만들거나 풀,푸시하는거는 편집기(Visual Studio Code)에서도 바로 할 수 있기 때문입니다. 충돌 해결하는 방법은 밑에 있는 링크로 들어가서 보시면 됩니다~!
https://hasumang.tistory.com/59
GitHub PR 충돌 간편하게 해결하기 (Github Desktop)
안녕하세요! 오늘은 GitHub PR 충돌을 간편하게 해결하는 법에 대해서 포스팅해보려합니다~! ⭐️GitHub Desktop⭐️ Github Desktop 을 사용하면 빠르고 편리하게 해결할 수 있습니다. 다음은 제가 작업했
hasumang.tistory.com
4. ErdCloud
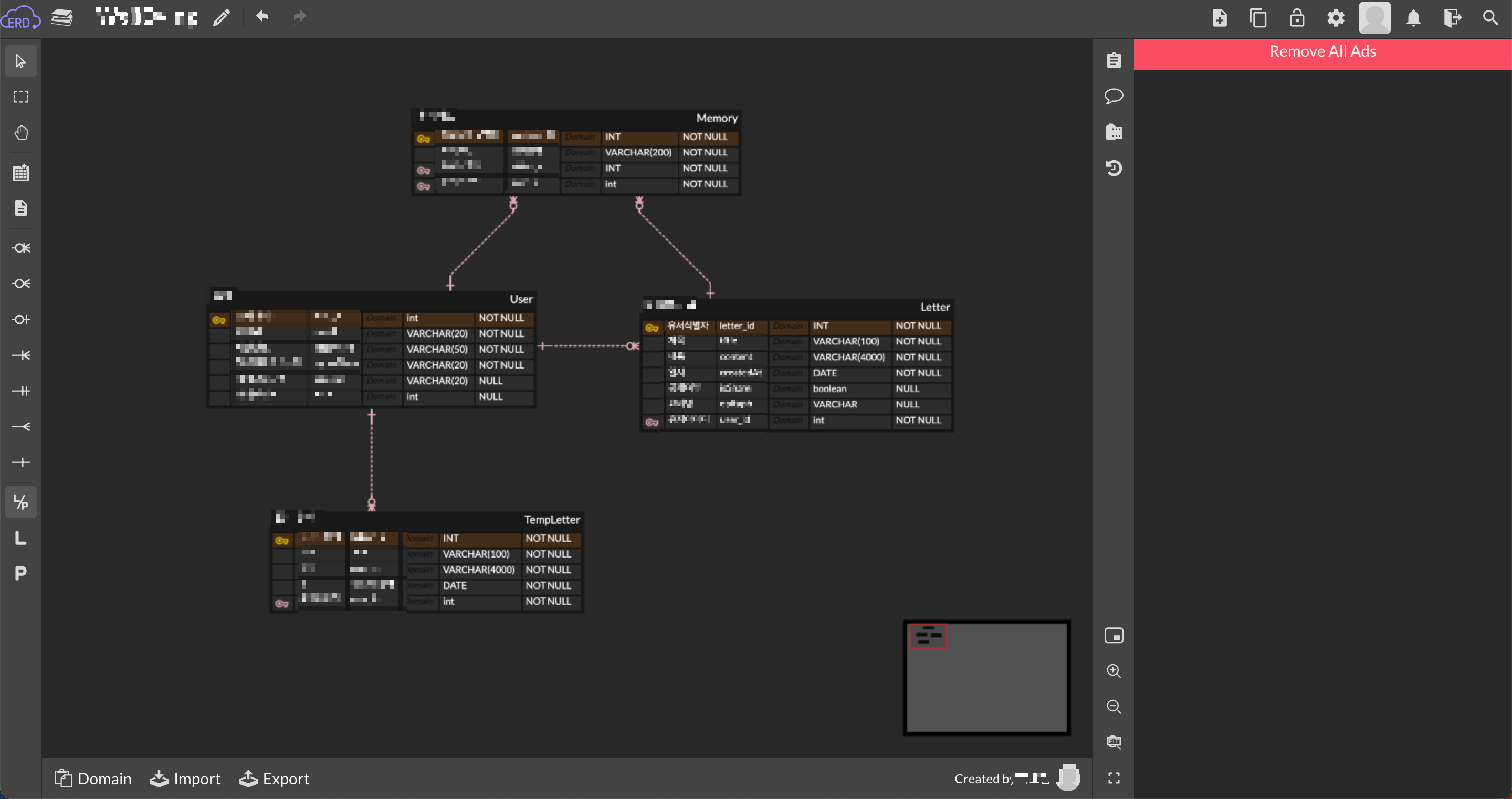
Erdcloud는 무료로 DataBase를 모델링할 수 있는 도구입니다. 밑 사진과 같이 테이블에 어떤 열이 들어가야하는지, 외래키 관계가 어떻게 되는지를 한눈에 알아보기 쉽도록 설정할 수 있습니다. 또한 Export를 사용하면 설계한 테이블을 만들 SQL 쿼리를 만들어서 줍니다. 팀원과 함께 DB를 설계하기에 편리합니다.

ERDCloud
Draw ERD with your team members. All states are shared in real time. And it's FREE. Database modeling tool.
www.erdcloud.com
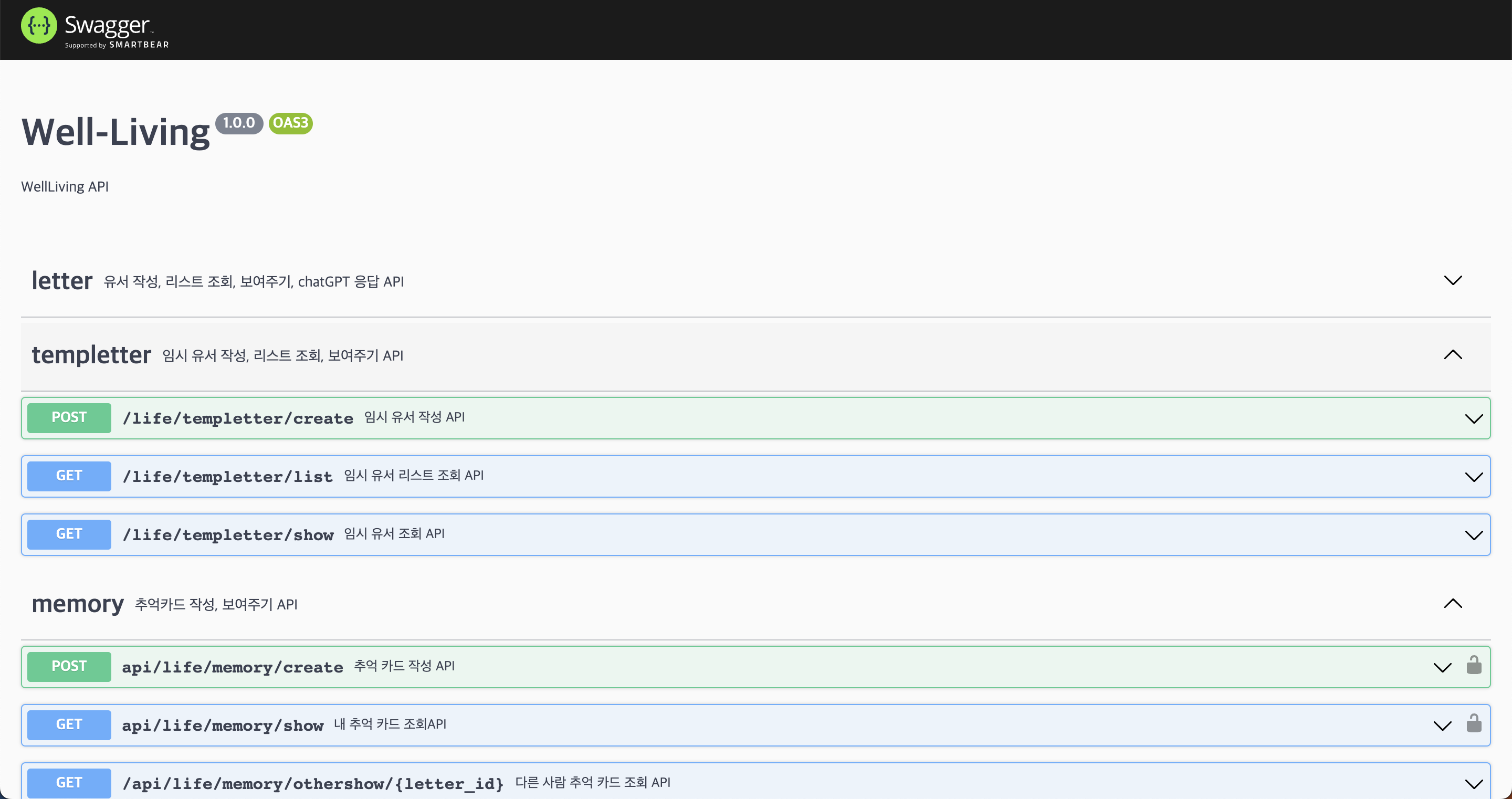
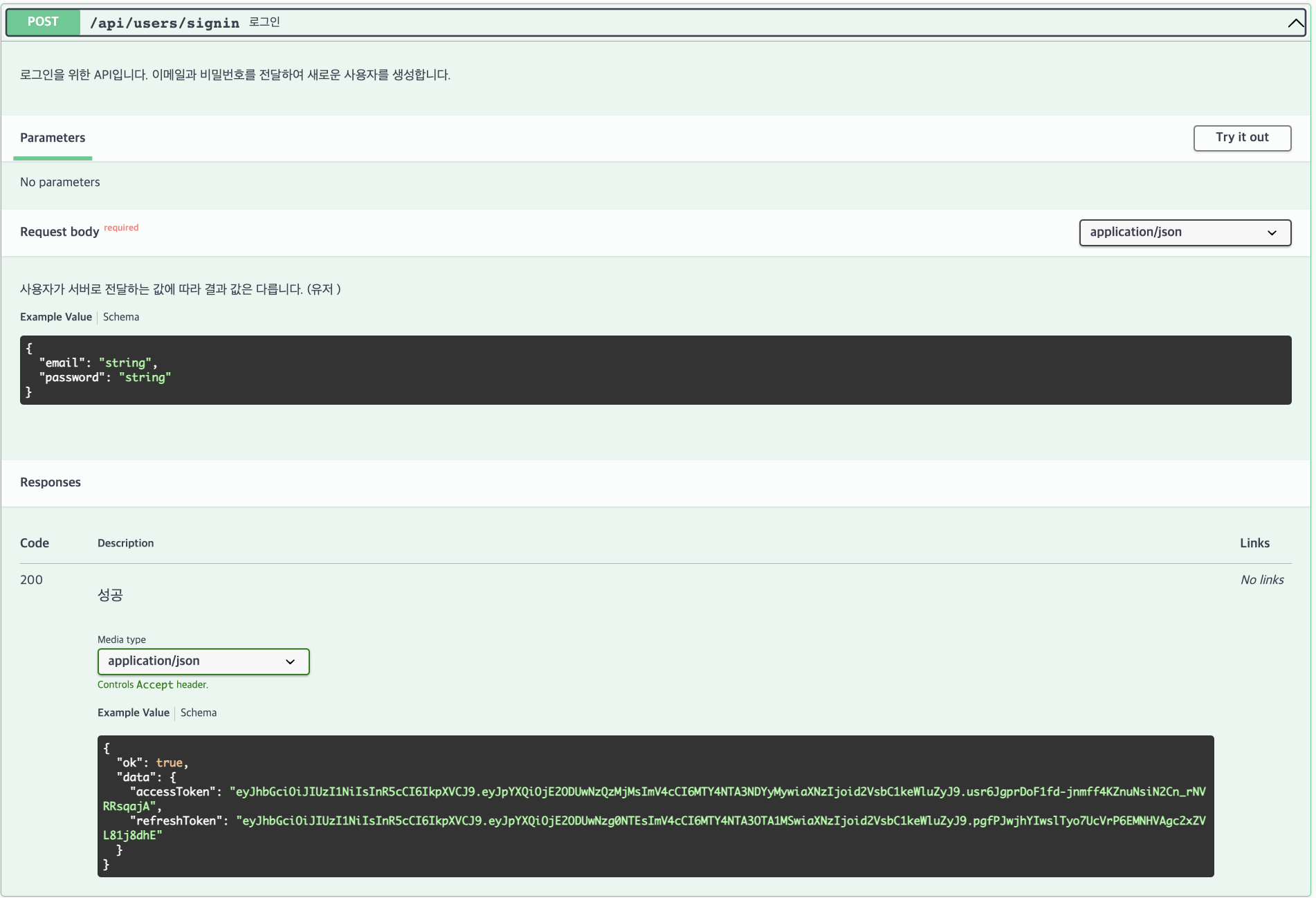
5. Swagger
swagger는 프론트 개발자와 함께 협업할 때 좋습니다. swagger란 개발한 API를 문서화시켜주는 도구입니다. 프론트 개발자에게 개발한 API 의 정보를 보다 정확하고 체계적으로 드리기위해서 사용합니다. swagger관련 사진들은 제가 개발할때 만들었던 swagger를 넣었습니다!


API Documentation & Design Tools for Teams | Swagger
Loved by all • Big & Small Thousands of teams worldwide trust Swagger to deliver better products, faster.
swagger.io
6. Figma
Figma는 기획과 디자인에서 사용되는 프로그램입니다! 백엔드 개발자가 알아야하는 프로그램이라기 보다는 해커톤할때 서로의 이해도(Align)를 맞추기 위해 사용됩니다.
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
끝입니다! 다들 즐거운 개발하세요~! 감사합니다!
'👩🏻💻개발공부' 카테고리의 다른 글
| 다계층 신경망 C 언어로 만들어보기! (4) | 2024.10.05 |
|---|---|
| [NodeJS] Uncaught Reference Error (0) | 2023.06.22 |
| GitHub PR 충돌 간편하게 해결하기 (Github Desktop) (0) | 2023.06.22 |
| AI EXPO 2023 국제인공지능대전 후기 (0) | 2023.05.15 |
| 웹 개발 POST Error (ENOTFOUND) (0) | 2023.02.01 |
- Total
- Today
- Yesterday
- SQL
- 개발
- 개발일지
- Process
- 혼공단 SQL
- 백준
- googleapis
- 공룡책
- 혼공단 9기
- 혼공
- nodejs
- 혼공학습단
- 해커톤
- 운영체제
- 자바스크립트
- 프로젝트
- Signal
- 스페인
- 리눅스
- 교환학생
- C++
- 스페인 교환학생
- AWS
- JavaScript
- Linux
- 프로그래머스
- MySQL
- 혼공단
- 깃 예제
- JS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
