티스토리 뷰
728x90
로그인 페이지 구현을 하면서 있었던 에러들에 대해 다뤄보겠습니다.
백엔드는 nodejs에서 express모듈을 활용해 구현했고 프론트엔드는 adduser.html을 통해서 구현했습니다. adduser.html에서 POST를 통해 통신을 보내는 과정에서 에러가 발생했습니다.
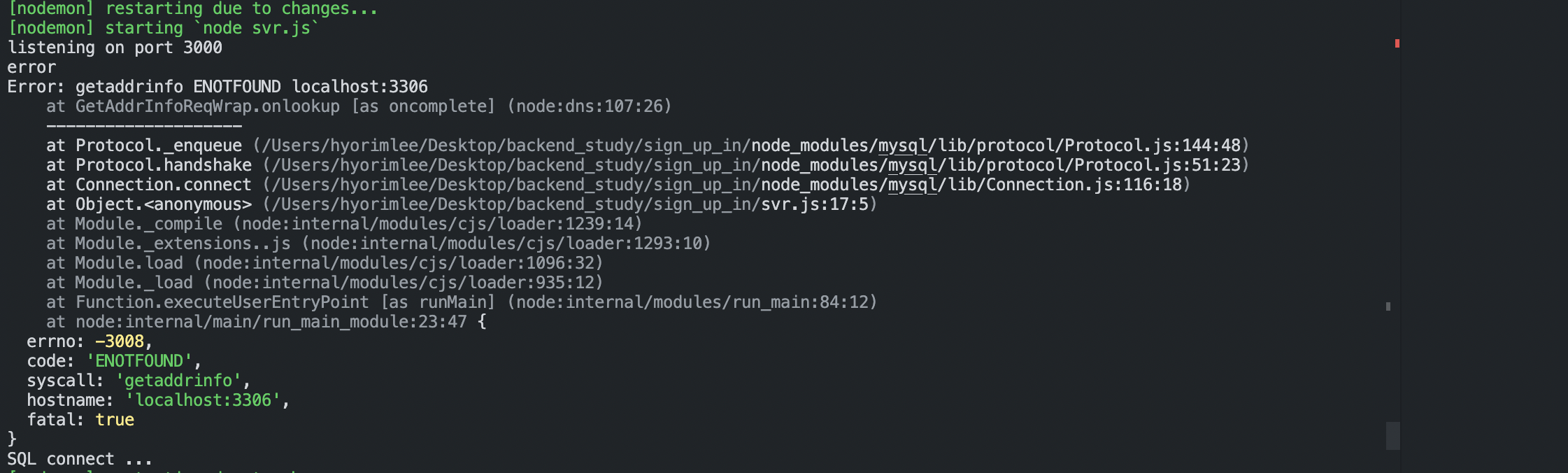
에러 내용은 다음과 같습니다.
Error : getaddrinfo ENOTFOUND localhost:3306
code : ENOTFOUND
errno : -3008

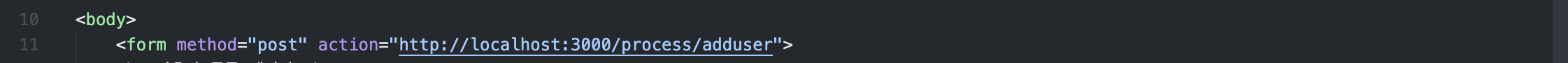
해결방법은 다음과 같습니다. html파일에서 post 보낼 때 action에 주소를 전체 다 쓰는 법입니다.

코드는 다음과 같습니다.
<form method="post" action="http://localhost:3000/process/adduser"> </form>//javascript
const app = express()
app.use(express.urlencoded({ extended: true }))
app.use(express.json())
app.use('/public', static(path.join(__dirname, 'public')))
//port 3000에서 html로부터 POST 받기
app.listen(3000, () => {
console.log('listening on port 3000');
})
//회원가입 POST가 왔을 경우
app.post('/process/adduser', (req, res) => {
''' code '''
}
감사합니다!
728x90
'👩🏻💻개발공부' 카테고리의 다른 글
| 해커톤에 참여하기전, 백엔드 개발자라면 필수로 알아야하는 툴 6가지 정리! (0) | 2023.06.22 |
|---|---|
| GitHub PR 충돌 간편하게 해결하기 (Github Desktop) (0) | 2023.06.22 |
| AI EXPO 2023 국제인공지능대전 후기 (0) | 2023.05.15 |
| HTTP Response status code (0) | 2023.01.18 |
| express로 웹 서버 만들기 [npm] (0) | 2023.01.17 |
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 교환학생
- 혼공단 SQL
- 해커톤
- 혼공단
- 리눅스
- 백준
- 운영체제
- 혼공
- nodejs
- 프로그래머스
- AWS
- 스페인
- JS
- SQL
- 혼공학습단
- C++
- 개발일지
- 프로젝트
- 공룡책
- JavaScript
- Linux
- MySQL
- Process
- Signal
- 혼공단 9기
- googleapis
- 자바스크립트
- 스페인 교환학생
- 개발
- 깃 예제
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
