티스토리 뷰
안녕하세요! 오늘은 자바 스크립트와 HTML에 대해서 알아보겠습니다.
JavaScript는 HTML 위에서 동작하는 언어입니다. HTML과 JavaScript의 가장 큰 차이점은 HTML은 정적이고, JavaScript는 동적이라는 점입니다. HTML은 쉽게 말해서 웹페이지를 구성하는 뼈대 작업하는 언어입니다. HTML로 구성된 페이지가 사용자와 상호작용할 수 있도록 Javascript로 HTML 위에 코딩해야합니다.
1. script 태그
javascript를 HTML위에서 사용하려면 어떻게 해야할까요? <script> HTML 태그 안에 <script> 태그를 활용해 javascript를 사용합니다.
다음 예제는 HTML만 사용해서 hello, world를 나타낸 것과 javascript를 함께 사용해서 hello, world를 나타낸 것입니다. 이 둘의 차이점은 HTML과 JavaScript 언어의 특성에 있습니다. 바로, HTML로 쓴 코드는 정적이기 때문에 문자 그대로를 출력하지만, Javascript 코드는 동적으로 이를 계산할 수도 있다는 것입니다. 그래서 만약에 document.write('1+1');일 경우 2가 화면에 나타나게 됩니다.
<!--HTML만 사용-->
<body>
hello, world!
</body>
<!--JavaScript 사용-->
<body>
<script>
document.write('hello, world!');
</script>
</body>2. 이벤트
상호작용하는 사이트를 만들기 위해서는 사용자의 동작을 확인할 수 있어야합니다. 자바스크립트에서는 이벤트를 활용해서 사용자의 동작을 확인합니다.
이벤트 종류는 다양하게 있습니다. 밑의 이벤트들을 이벤트 핸들러를 활용해서 작업하면됩니다.
- 마우스 이벤트
| 이벤트 | 설명 |
| click | 요소에 마우스를 클릭했을 때 이벤트가 발생 |
| dbclick | 요소에 마우스를 더블클릭했을 때 이벤트가 발생 |
| mouseover | 요소에 마우스를 오버했을 때 이벤트가 발생 |
| mouseout | 요소에 마우스를 아웃했을 때 이벤트가 발생 |
| mousedown | 요소에 마우스를 눌렀을 때 이벤트가 발생 |
| mouseup | 요소에 마우스를 떼었을 때 이벤트가 발생 |
| mousemove | 요소에 마우스를 움직였을 때 이벤트가 발생 |
| contextmenu | context menu(마우스 오른쪽 버튼을 눌렀을 때 나오는 메뉴)가 나오기 전에 이벤트 발생 |
- 키보드 이벤트
| 이벤트 | 설명 |
| keydown | 키를 눌렀을 때 이벤트가 발생 |
| keyup | 키를 떼었을 때 이벤트가 발생 |
| keypress | 키를 누른 상태에서 이벤트가 발생 |
- 폼 이벤트
| 이벤트 | 설명 |
| focus | 요소에 포커스가 이동되었을 때 이벤트 발생 |
| blur | 요소에 포커스가 벗어났을 때 이벤트 발생 |
| change | 요소에 값이 변경 되었을 때 이벤트 발생 |
| submit | submit 버튼을 눌렀을 때 이벤트 발생 |
| reset | reset 버튼을 눌렀을 때 이벤트 발생 |
| select | input이나 textarea 요소 안의 텍스트를 드래그하여 선택했을 때 이벤트 발생 |
- 로드 및 기타 이벤트
| 이벤트 | 설명 |
| load | 페이지의 로딩이 완료되었을 때 이벤트 발생 |
| abort | 이미지의 로딩이 중단되었을 때 이벤트 발생 |
| unload | 페이지가 다른 곳으로 이동될 때 이벤트 발생 |
| resize | 요소에 사이즈가 변경되었을 때 이벤트 발생 |
| scroll | 스크롤바를 움직였을 때 이벤트 발생 |
위의 다양한 이벤트들이 웹페이지로 왔을때 웹 페이지에선 이러한 이벤트들을 처리하기 위해 자바스크립트에서 이벤트 핸들러를 활용합니다. 즉, 사용자로부터 이벤트를 받았을때 그 이벤트에 대응하여 처리하는 것입니다. 이때, 이벤트 핸들러 앞에 'on'을 붙여주고 해당 이벤트에 대한 동작을 처리하시면 됩니다.
이벤트 핸들러 중에서 가장 권장되는 방식은 addEventListener입니다. 이벤트리스너를 활용할 경우 여러개의 이벤트들을 처리할 수 있습니다.
<input type="button" id="target" value="button" />
<script>
var t = document.getElementById('target');
//이벤트 리스너 1
t.addEventListener('click', function(event){
alert(1);
});
//이벤트 리스너 2
t.addEventListener('click', function(event){
alert(2);
});
</script>3. 콘솔
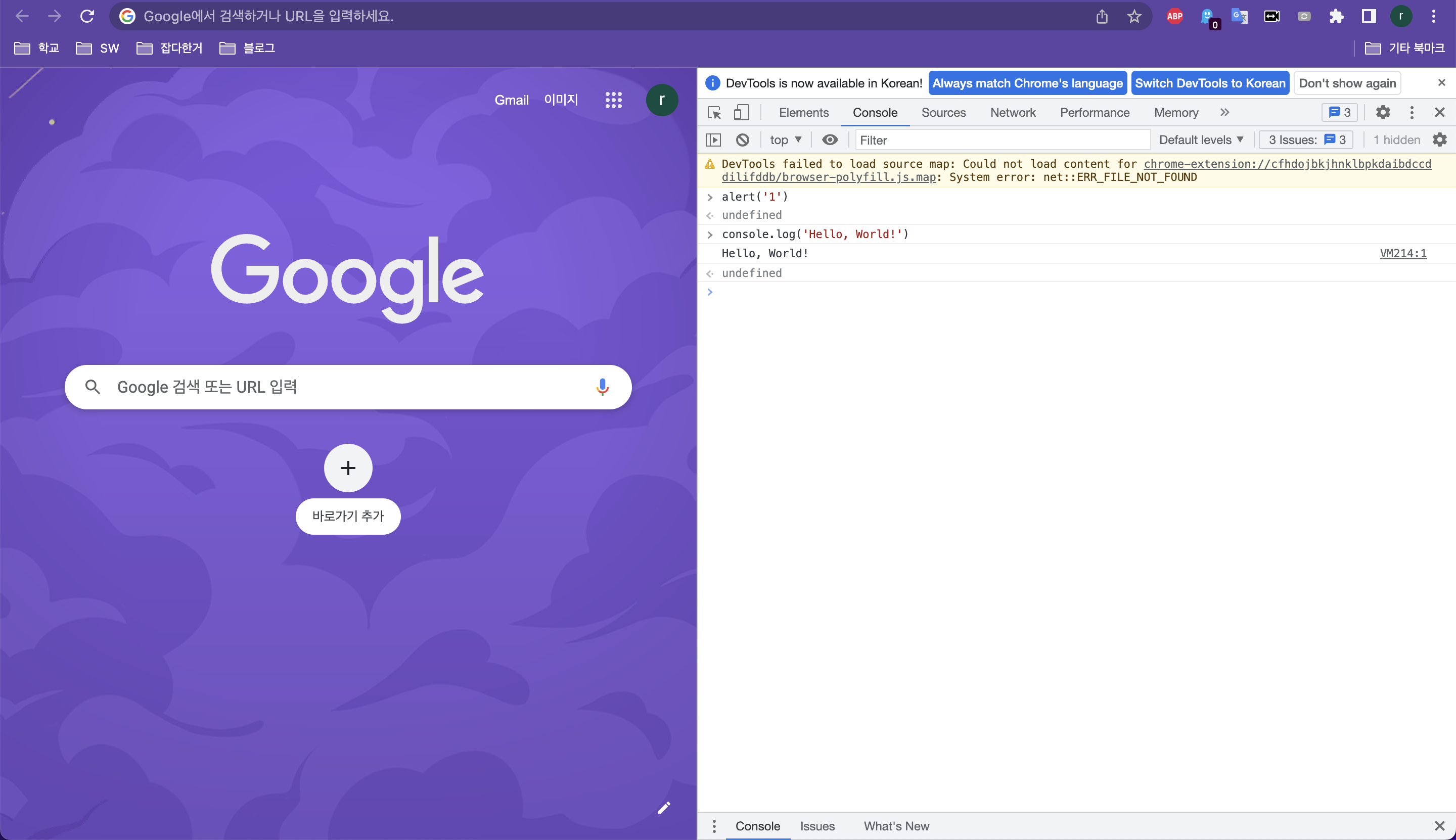
콘솔은 자바스크립트를 실행하는 방법 중 하나입니다. 콘솔을 통해서 입력된 코드는 현재 페이지에서 즉석으로 실행됩니다. 콘솔을 사용하는 방법은 크롬 기준으로 F12를 누르고 Console 창으로 가시면 됩니다. 콘솔에서 원하는 명령을 입력할 경우 해당 명령이 바로 실행되는 것을 확인할 수 있습니다.

이상으로 자바스크립트의 script 태그, 이벤트, 콘솔에 대해서 알아보았습니다.
'Back_end > JavaScript' 카테고리의 다른 글
| [JavaScript] 프로미스 (Promise) (0) | 2023.04.02 |
|---|---|
| [JavaScript] 구조분해할당 (0) | 2023.04.01 |
| [JavaScript] 화살표 함수 (0) | 2023.03.31 |
| [JavaScript] 백틱 ` 사용법 (템플릿 문자열, 함수 호출) (0) | 2023.03.31 |
| [JavaScript] const, let, var 변수 선언 / 블록 스코프 vs 함수 스코프 (0) | 2023.03.30 |
- Total
- Today
- Yesterday
- 혼공단 9기
- 교환학생
- AWS
- 스페인 교환학생
- 리눅스
- 스페인
- JS
- Linux
- Process
- 혼공단 SQL
- 운영체제
- 프로젝트
- 해커톤
- 공룡책
- 자바스크립트
- 개발
- 깃 예제
- SQL
- JavaScript
- nodejs
- 프로그래머스
- Signal
- 혼공학습단
- 혼공단
- 백준
- C++
- MySQL
- googleapis
- 혼공
- 개발일지
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
